Published - Fri, 27 Dec 2024

Retopology
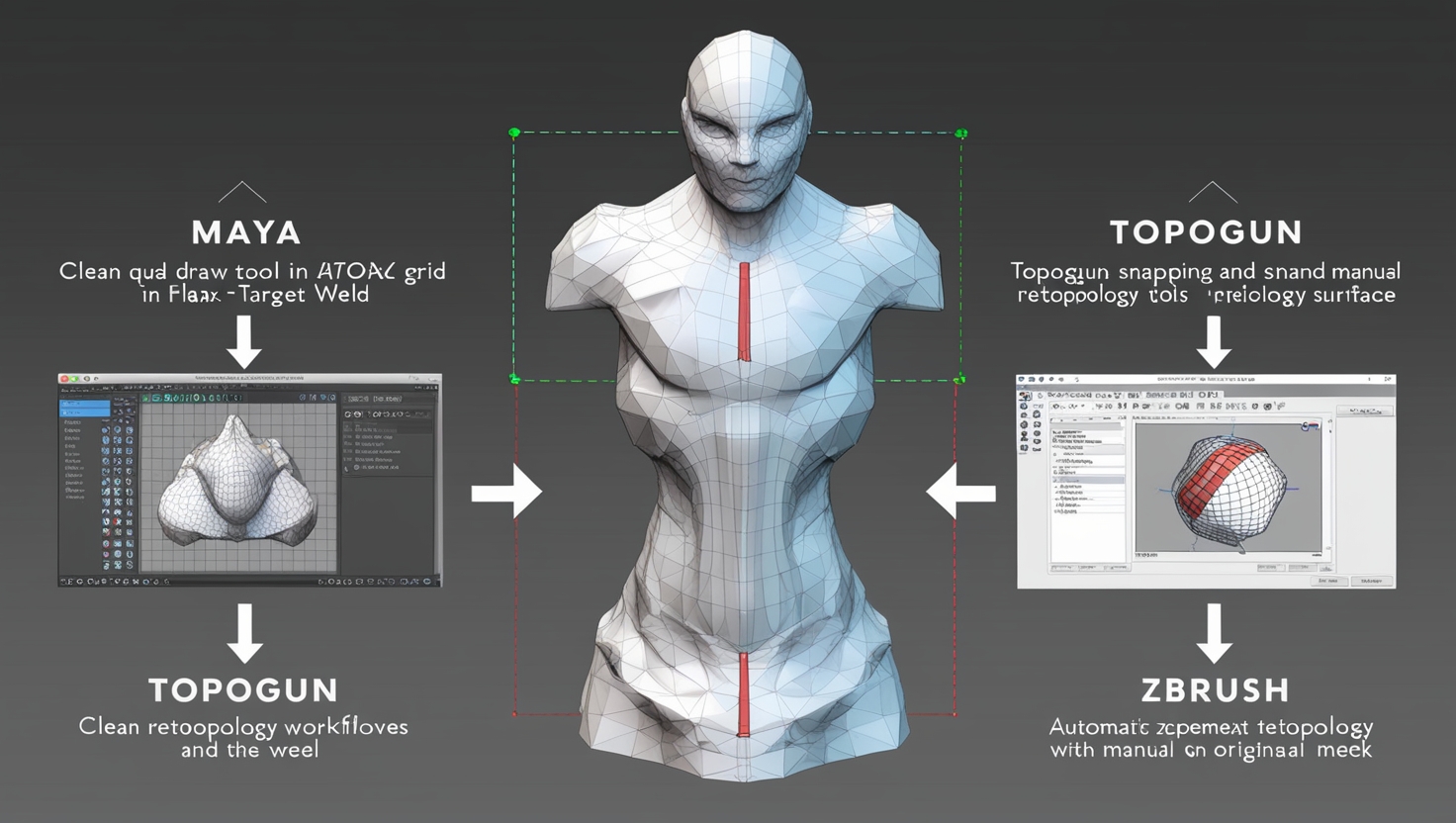
Retopology is an essential process in 3D modeling, often used to create a clean, optimized, and animation-friendly mesh from high-resolution or scanned models. Here’s an overview of how to perform retopology in Maya, Topogun, and ZBrush:
Retopology in Maya
Maya offers robust retopology tools, especially with its Quad Draw feature in the Modeling Toolkit.
-
Preparation:
- Import your high-poly model into Maya.
- Make it "Live" by selecting it and enabling the "Make Live" option in the Modeling Toolkit. This allows snapping directly onto the surface.
-
Using Quad Draw:
- Open the Modeling Toolkit (accessible via the Tools shelf or the main menu).
- Activate Quad Draw.
- Place points on the live surface to define the vertices of your new topology.
- Hold Shift to preview quads and click to create them.
- Use tools like Relax and Target Weld for refinement.
-
Auto-Retopology:
- Maya has an Auto-Retopology tool under the Mesh menu, which can create a base mesh automatically. However, manual cleanup is often needed.
-
Finalize:
- Unmake the high-poly model live.
- Adjust and refine the new topology as needed.
https://www.youtube.com/watch?v=M-RgWYJSgUw
https://www.youtube.com/watch?v=r95mDSde0S0
https://www.youtube.com/watch?v=uItW3dbh4Sk
https://www.youtube.com/watch?v=W8LPj2-OANc
https://www.youtube.com/watch?v=HvONtyuOfsI
https://www.youtube.com/watch?v=mZI4yOJpGTA
https://www.youtube.com/watch?v=vAFiu_Gxyq0
Retopology in TopoGun
TopoGun is a specialized software focused entirely on retopology.
https://www.youtube.com/watch?v=po1bIfDpux0
-
Setup:
- Import your high-poly mesh into TopoGun as a reference.
- Adjust the viewport and visibility settings for clarity.
-
Creating Topology:
- Use tools like Draw to manually create new quads by placing points.
- Extrude allows you to extend edges and create strips of quads.
- Relax smooths out irregularities in the topology.
-
Snapping and Symmetry:
- Enable snapping to keep the new mesh tightly adhering to the high-poly surface.
- Use symmetry options to work on symmetrical models efficiently.
-
Export:
- Once the retopology is complete, export the new mesh for further refinement or UV mapping.
https://www.youtube.com/watch?v=qKTnRgxu7xw
Retopology in ZBrush
ZBrush offers both manual and automatic retopology tools.
-
Automatic Retopology with ZRemesher:
- Use ZRemesher under the Geometry menu to quickly create a lower-resolution topology.
- Adjust settings like Target Polygon Count and Adaptive Size to control the output.
- Add Guides using curves to direct the topology flow.
-
Manual Retopology with ZSphere:
- Create a ZSphere and set it as the retopology tool under Rigging > Select Mesh.
- Enable Topology in the ZSphere menu and begin placing points manually.
- Connect points to form quads over the high-poly mesh.
-
Projection:
- Use the Project All feature under the SubTool menu to transfer details from the high-poly model to the new topology.
-
Export:
- Export the new low-poly mesh for further processing or UV unwrapping.
https://www.youtube.com/watch?v=DYItcbzvQFU&t=626s
https://www.youtube.com/watch?v=XWwcG886Pso
In ZBrush, Decimation Master is a powerful plugin used to reduce the polygon count of a 3D model while maintaining its visual details and shape. This tool is particularly useful when you need to create lower-poly versions of models for purposes such as:
- Exporting models to game engines (which often require models with lower polygon counts).
- Creating assets for 3D printing.
- Reducing the complexity of models for more efficient handling in ZBrush or other programs.
Here are key features and how Decimation Master works:
1. Preserves Detail:
- Decimation Master intelligently analyzes your model and preserves the high-detail areas, such as intricate surface details (like wrinkles, pores, and fine textures).
- The tool works by simplifying the geometry, reducing polygons without significant loss of detail, unlike traditional methods like retopology, which involve manually creating new topology.
2. Decimation Process:
- The process starts with analyzing the model to determine areas of higher and lower detail.
- It then reduces the polygon count by simplifying the model’s geometry in the low-detail areas, while preserving high-detail regions. This ensures that your model retains its visual fidelity after decimation.
3. Adaptive Decimation:
- One of the key features is the adaptive decimation, which means the tool reduces polygons in less important areas of the model (like flat surfaces or parts that won't be seen as closely) while retaining more polygons in areas that require detail (like facial features, hands, or complex textures).
- The result is a significantly reduced polygon count while maintaining the visual quality of the original high-poly model.
4. Customizable Settings:
- Target Polygon Count: You can specify a target polygon count, and Decimation Master will adjust the reduction accordingly.
- Preserve Details: You can control how much detail should be preserved, based on the model's characteristics.
5. Fast and Efficient:
- The plugin is optimized for speed, making it suitable even for large and complex models.
- It can be applied to entire models, or specific parts of models, allowing for granular control over which areas get decimated and which stay intact.
6. Use Cases:
- Game Assets: When creating 3D models for video games, reducing polygon count is essential for performance. Decimation Master helps artists keep high detail in critical areas while ensuring the overall model is lightweight.
- 3D Printing: For 3D printing, high-poly models often need to be simplified to reduce file size or ensure the model fits within certain print volume constraints. Decimation Master helps by reducing the polygon count without losing the intended appearance.
- Asset Optimization: It's also used in VFX and animation, where having optimized models can streamline rendering or make animation more efficient.
How to Use Decimation Master:
- Enable the Plugin: Make sure Decimation Master is enabled in your ZBrush installation (it typically comes bundled with ZBrush).
- Select Your Model: Open your high-poly model in ZBrush.
- Use the Decimation Master Panel: Navigate to the Zplugin menu, and then to Decimation Master.
- Pre-process the model: Click the Pre-process Current button. This analyzes the model to determine how best to reduce the polygon count.
- Set Desired Poly Count: Use the Decimate button after adjusting the settings to specify how much reduction you want (in percentage or polygon count).
- Export: After decimation, you can export the model for use in other programs or engines.
Conclusion:
Decimation Master is a crucial tool for artists and developers working with complex, high-poly models in ZBrush. It allows them to quickly and effectively reduce polygon counts while maintaining critical visual details, making the model more suitable for real-time applications, 3D printing, or further processing.
https://www.youtube.com/watch?v=YvWhou09BEw
Tips for Effective Retopology:
- Edge Flow: Ensure good edge flow around deforming areas like joints for animation.
- Density: Keep polygon density uniform, except for areas needing extra detail.
- References: Use symmetry and snapping tools to adhere to the high-poly surface.
- Testing: Import the retopologized mesh into animation or rigging software to test its usability.
Each software has unique strengths, and your choice depends on your workflow needs and project requirements.
Created by
Anil Chauhan
Welcome to my website! My name is Anil Chauhan, and I am a 3D modeling and animation expert with over 15 years of experience in the field. I have a passion for creating visually stunning 3D models, animations, and graphics, and I'm excited to share my expertise with you. Whether you're a beginner or an experienced artist, I can help you improve your skills in 3D modeling, texturing, lighting, animation, rigging, CG graphics, and VFX. Let's work together to bring your creative ideas to life!
Welcome to my website! My name is Anil Chauhan, and I am a 3D modeling and animation expert with over 15 years of experience in the field. I have always had a passion for creating visually stunning 3D models, animations, and graphics, and my work has been featured in a variety of industries including film, television, advertising, and video games.
Throughout my career, I have had the opportunity to work on a wide range of projects, from small independent films to large-scale productions. This has given me a diverse set of skills and a deep understanding of the 3D animation process from start to finish. I have expertise in complete 3D modeling, texturing, lighting, animation, rigging, CG graphics, and VFX, and I'm always eager to take on new and exciting challenges.
As a tutor, I am dedicated to sharing my knowledge and experience with aspiring artists and professionals alike. I believe that everyone has the potential to create amazing 3D models and animations, and I'm committed to helping my students achieve their goals. Whether you're a beginner looking to get started in the world of 3D animation, or an experienced artist looking to take your skills to the next level, I can provide personalized training and guidance to help you achieve your creative vision.
Comments (0)
Search
Popular categories
Adobe After Effects 2025
28Unreal Engine
14zbrush
10Maya Animation
8zbrush tutorial jewelry
7Maya 2025
5Latest blogs

Advanced Editing Techniques
7 Minutes Ago

Introduction to Level Design Through Blocking in Unreal Engine
1 Day Ago

Nuke, animating parameters
1 Day Ago

Write a public review